在很多项目中往往需要使用到地图功能,如果项目是基于互联网的,那么可以直接集成baidu和高德的在线地图,只需要申请个key即可使用,很方便,但有些项目不能联网,只能离线使用,那么如何集成离线地图呢?又以下几个方案,我分几个类别来。
如果你的项目是winform或者wpf的,那么可以使用gmap,这是一个开源的地图库, 在nuget上直接搜索gmap即可。
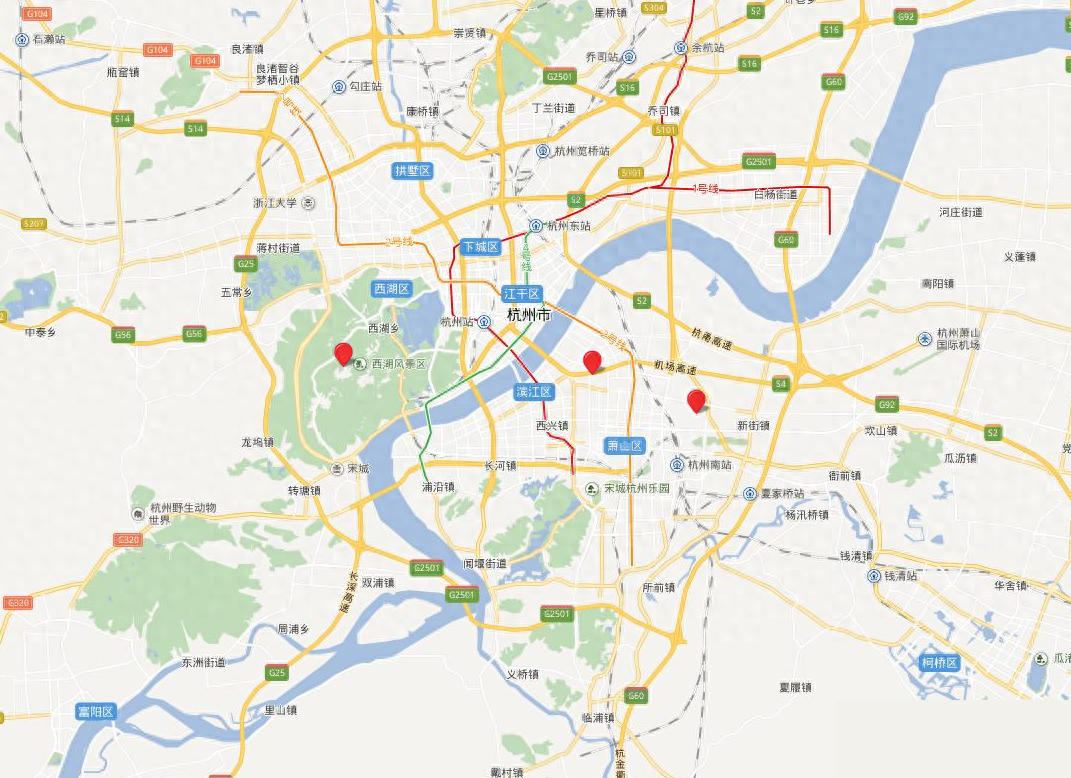
如果是web的项目,可以使用百度的离线方案,虽然有些功能可能存在缺陷,但整体上是可以满足大部分功能的。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>百度离线地图demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script type="text/javascript" src="config.js"></script>
</head>
<body>
<div id="container"></div>
<script>
let map = new BMap.Map('container');
map.centerAndZoom(new BMap.Point(120.090555, 30.430937), 12);
map.enableScrollWheelZoom(true);
var MAX = 100;
var markers = [];
for (let i = 0; i < MAX; i++) {
let pt = new BMap.Point(Math.random() * 0.5 + 120.090555, Math.random() * 0.5 + 30.430937);
markers.push(new BMap.Marker(pt));
}
var markerClusterer = new BMapLib.MarkerClusterer(map, {markers: markers});
</script>
</body>
<style>
html, body, #container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
</style>
</html>在gitee上找了好久,找到一款可以正常运行的baidu离线地图示例,地址如下
gitee:https://gitee.com/T1ANN/bmap-offline-demo
百度地图在线api:
https://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html
百度地图在线示例:
https://developer.baidu.com/map/jsdemo.htm#a1_2